Прозрачность фона применяется довольно просто. Приведу в качестве примера небольшой код. Для начала создадим в директории C:/test/ файл с расширением .html и содержимым его будет:
<!DOCTYPE html>
<html lang="ru-ru" dir="ltr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<link rel="stylesheet" href="file:///E:/test/style.css"/> <!-- Путь к нашему файлу со стилями -->
</head>
<body>
<div class="site">
Прозрачность фона применяется довольно просто.
</div>
</body>
И сам файл CSS:
Подробнее... Добавить комментарий
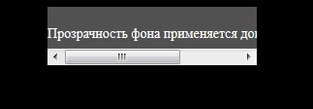
Возьмём наш прошлый пример с прозрачным фоном, немного уменьшим размеры блока и посмотрим как будет вмещаться текст. Покажу только .CSS файл:
.site {
background-color: rgba(192, 192, 192, 0.42);
width: 216px;
margin-right: auto;
margin-left: auto;
color: white;
white-space: pre; <!-- Этот параметр отображает тескт со всеми пробелами без переноса на другую строку -->
font-size: 14px;
display: block;
height: 60px;
overflow: auto !important; <!-- Скрывает содержимое которое выходит за размер div -->
}
body {
background: #000;
}
Результат: