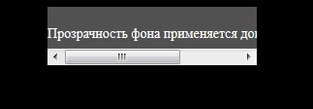
Возьмём наш прошлый пример с прозрачным фоном, немного уменьшим размеры блока и посмотрим как будет вмещаться текст. Покажу только .CSS файл:
.site {
background-color: rgba(192, 192, 192, 0.42);
width: 216px;
margin-right: auto;
margin-left: auto;
color: white;
white-space: pre; <!-- Этот параметр отображает тескт со всеми пробелами без переноса на другую строку -->
font-size: 14px;
display: block;
height: 60px;
overflow: auto !important; <!-- Скрывает содержимое которое выходит за размер div -->
}
body {
background: #000;
}
Результат: